Github ise, git ile versiyon kontrolü yaptığımız paketlerimizi, açık kaynaklı ise bedava, kapalı kaynaklı ise aylık ücretlendirilerek hem yer edinmesine hem de bir çok geliştirici tarafından aynı anda geliştirilirken yönetilmesini sağlıyor.
Github “social coding”e de imkan veren, kod yazan insanların facebook’udur da diyebiliriz.
Bir proje üzerinde birden fazla geliştirici olsun ,her geliştiricinin yaptığı değişiklikleri kimin neyi değiştirdiği görmek istediğimiz zaman satırlarca uzun kodu tek tek incelemek epey uğraştırıcıdır yada farklı dosyalar üzerinde sürekli değişiklikler yaptığımızı düşünelim, bir yerden sonra yaptığımız değişikliğin hatalı olduğunu farkettik şimdi ne yapacağız sürekli Text editörü veya IDE’de geri al düzelt yapmak bizi epey yorar, yada silmek istemediğimiz bir dosyayı sildiğimizde geri almak istersek ne yapacağız işte tüm bu sorunların cevabı da Github'dır.
Github da yapılan en küçük değişiklik bile commit adı verilen komutlarla tutulabilir. Projemize yeni özellikler eklemek istediğimiz mesela projeye bir dal (dallanma olayına branch denir) oluştururuz ve burada orjinal proje üzerinde istediğimizi yapabiliriz daha sonra bunu tekrar ana projeye dahil edebiliriz bu olayda merge olarak geçer. Birçok kişi aynı proje üzerinde çalıştığında her biri farklı dallardan gerçekleştirir bu olayı ve işlerini tamamladıktan sonra bunu ana projeye merge ederler.Githubın sağladığı kolaylıklardan sadece birkaçıdır bunlar.
Git ve Github nasıl kullanılır?
Öncelikle github kullanabilmek için bir github hesabımızın olması gerekiyor . şuradan girip kayıt olup bir adres edinebilirsiniz.
Daha sonra gerekli ortamı oluşturmak için linux konsoldan
$sudo apt-get install git
komutu veriyoruz.
Bilgisayarımızla github hesabımızın anlaşması için bir güvenlik anahtarı oluşturmamız gerekiyor. Bunu yapmamızın nedeni ise bu key ile bizi tanımalarını sağlamaktır. Bilgisayarımız da yaptığımız her işlemin githuba yansıması sağlanır böylece.
$ssh-keygen
komutunu konsola yazarak çıkan ekrandaki anahtarı kaydetmek için bir dosya yeri(.ssh/id_rsa.pub)ve bir parola girdikten sonra bir key elde etmiş oluruz. Buna da ulaşmak için gedit text editörünü kullanabiliriz.
$gedit .ssh/id_rsa.pub
Şimdi bu anahtarımızı github hesabımıza girerek kaydediyoruz.
account setting(https://github.com/settings) butonuna

ordan da SSH key(https://github.com/settings/ssh) butonuna

daha sonra Add SSH key butonuna

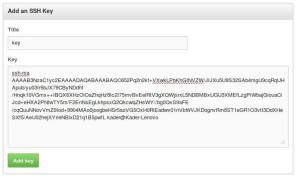
Çıkan ekranda Title kısmına başlık ve key kısmına anahtarımızı ekleyip

Add key tıklayıp kayıt ediyoruz.
Böylece bilgisayarımızda lokal olarak yaptığınız değişiklikleri github da gözlemleyebiliriz.
Github da bilmemiz gereken 3 önemli terim vardır bunlar repository, fork ve branchtır.
Burada repository den bahsedelim öncelikle , bizim Github da paylaştığımız projelerimiz burada yer alır.
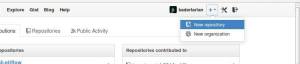
Bir repo açma örneği yapalım öncelikle hesabımızda resimde gözüken yere tıklayarak

aşağıdaki resimdeki ekranın gelmesini bekliyoruz.
 Burada bir repo adı yazıp , create repository butonuna tıklıyoruz.
Burada bir repo adı yazıp , create repository butonuna tıklıyoruz.sonraki aşamada elde edeceğimiz ekran görüntüsü aşağıdaki gibidir.

Farzedelimki masaüstümüzde Python dili ile yazılmış kodların olduğu bir
klasörümüz var biz bu klasördeki kodları bu repomuza yollamak
isteyelim. Bunun için ;
$mkdir Desktop/ilk_repo adında bir klasör oluşturuyoruz. Klasörümüze makinamızdan bir çok python kodu yerleştiriyoruz.Daha sonra bu klasörümüzün içine girelim
$cd Desktop/ilk_repo komutu ile ve yukarıdaki resmimizde çıkan aşamaları konsolda tek tek uygulayalım. Böylece normal oluşturduğumuz kodları git reposu haline getireceğiz. öncelikle;
$
touch README.md komutu ile repo hakkında yorumlarımızı yazabileceğimiz bir dosya oluşturuyoruz.Daha sonra,
$
git init komutunu ile komutuyla oluşturduğumuz dosyayı github’ın anlayacağı dile çeviriyoruz.
$
git add . diyerek klasörümüzdeki tüm python kodlarını dahil etmiş oluyoruz .$
git commit -a -m "python_kodları"değişiklik kayıtları için commit mesajını yazıyoruz
$git remote add origin https://github.com/kadertarlan/ilk_repom.git son olarak dosyaları repo’muzun master branch’ına göndereceğimizi farzediyoruz ve
$
git push origin masterdiyerek commit’imizi repo’muzun master branch’ına yolluyoruz. Başka bir branch’a yollamak için master yerine o branch’ın adını yazıyoruz.
Bu kodumuzdan sonra github hesap adımızı ve şifremizi soran yazıları yanıtladıktan sonra kodlarımız repomuza ulaşmış demektir .
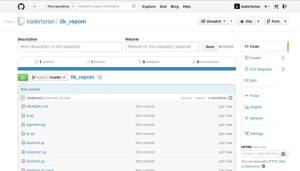
şekildede görüldüğü gibi repomuz python kodlarımızla dolmuş bulunuyor.
İkinci bir örneğe gelelim bu seferde var olan bir repositorydeki public olarak githubda yayınlanan bir projeyi kendi localimize almak isteyelim. Bunun için önce fork etmemiz gerekir , fork kavramına da burada değinmiş oluruz.
Fork ile bu proje artık bizim kendi klasörümüze gelmiş olur. Böylece onu clone edip kendi bilgisayarımıza alabiliriz.
herhangi birinin hesabındaki bir
projeyi forklamak istediğimiz zaman sağdaki resimde sağ üst köşedeki fork butonuna tıklarız.
repomuzun şu andaki adı
ismetacar/tantuni-rails dir. Ancak
repoyu forklandıktan sonraki
adının değiştiğine dikkat edin.
Benim repom için adı
kadertarlan/tantuni-rails olacaktır.
şekilde görüldüğü gibi repo adımız değişti. Şimdi proje artık bizim kendi klasörümüze gelmiş oldu ve artık clone etmeye hazır haldedir.
$git clone https://github.com/kadertarlan/tantuni-rails.git
komutu ile kendi localimize bu projeyi almış olduk.
$cd tantuni-rails
Komutu ile projenin içine girebilir, değişiklik yapabilir, silebilirsiniz.
Daha sonra bunu tekrar git’e göndermek istediğinizde
$git status komutunu verip localiniz de ki
klasörünüzde değişen,eklenen,silinen dosyaları görürsünüz, nerelerde değişiklik yaptığınızı görmek isterseniz$git diff komutunu vererek dosyada yaptığınız değişiklikleri görürsünüz.
$git add dosyalarkomutu ile tekrardan git e yollayabiliriz.
$git -m commit "duzenlendi" $git push origin gonderilecek_branch komutunu da verip repositorymizi düzenlenmiş şekilde tekrardan githuba göndermiş oluruz.
Ayrıca benim yaptığım bu değişiklik klonlamak için aldığım orjinal dosyayı etkilemez. Biz bunu şu an kendi branchımıza yani kendi dalımıza yolladık kendi repomuzdaki proje üzerinde değişiklik yaptık. Ancak bu değişikliğin orjinal dosyadada olmasını istiyorsak kendi branch’ımızda iken githubta pull request butonuna tıklarsak. Karşı tarafın bu pull requesti görmesini sağlarız , karşı taraf benim eklediğim satırları yeşil, çıkardığım satırları ise kırmızı görür böylece değişen dosyaları ayırt etmek kolaylaşır . Karşı taraf pull requesti gördü hatırlarsak diff bize değişiklikleri haber ediyordu o da diff ine bakarak değişiklikleri görür. Ve eğer o da bu değişikliği kendi projesine koymak isterse merge eder.
Şimdi 3. önemli konumuz olan branchtan bahsedelim birazda..
Bir proje içerisinde çalışmaya başladık diyelim bu projeye yeni özellikler eklemek istiyoruz yada çalışacağım insan sayısını artırmak isitiyoruz bu durumda dallar yani branchlar eklememiz gerekecek.
$git checkout -b yeni_branch
$git branch
komutunu kullanırız.
master branch ana projemizin olduğu branchdır. diğerleri ise sizin sonradan oluşturduğunuz branchlardır.
$git pull komutu ile ana projemizin olduğu yer yani master'dan , projemizi oluşturduğumuzu yeni dala çekeriz. Sonra burada kod üzerinde istediğimiz değişiklikleri orjinal projeyi bozmadan dilediğimizce yaparız. Yaptığımız değişiklikleri kaydetmek istersek
$git commit -am "degistirildi"yazarak değişikliği kaydederiz.
Projede yapmak istediğimiz her seyi yaptıktan sonra bunları ana projeye dahil etmek istediğimiz zaman ana brancha geçeriz.
$git checkout master komutu ile ana brancha geçeriz ve kendi branchımızda yaptığımız değişikliği ana brancha aktarmak için
$git mergeKomutunu veririz.